到目前为止,我们已经了解了什么是主题定制器,它是如何工作的及其独特的组件。我们甚至讨论了如何将选项序列化到数据库中,以便我们以后在使用主题时可以检索它们。
为此,是时候让我们开始使用主题定制器来完成自己的工作了。在这篇文章中,我们将了解传输,它们是如何工作的,以及它们的两种主要方法之间的区别。
此外,我们将把我们自己的控件引入WordPress的现有部分之一,并了解它如何与各种传输模型一起工作。
关于运输的一切在我们实际编写任何代码之前,我们需要熟悉的另一个概念是运输的概念。本质上,这就是主题定制器向主题发送数据以显示更改的方式。
传输数据有两种方式:
刷新-这是默认方法。使用这种方法,当用户更改主题定制器中的设置时,显示主题的框架将在更改显示之前刷新。post message-这种方法必须明确说明,但它提供了更好的用户体验。使用此方法时,将发出一个异步请求,主题的外观将更新以反映用户的设置,而无需重新加载页面。概念很简单,对吧?
在本文中,我们将实现两个版本的新主题定制。首先,我们将介绍一种使用刷新传输的设置。之后,我们将改进设置以使用邮件传输。
在文章的最后,我将链接到代码的两个版本,这样您就可以在本地计算机上下载和安装一些东西,而不仅仅是参考本文。
说完了,我们开始吧。
实现我们的新设置在本文中,我们将引入一个设置,允许用户更改其主题中存在的所有锚的颜色。我们很少需要改变整个站点中锚点的颜色,但是实现这一特定设置将教会您以下内容:
如何在现有部分中实现新设置,如何使用WP_Customize_Color_Control,如何使用刷新传输方法以及如何使用postMessage传输方法。显然,仍有许多工作要做。
添加我们的钩子首先,让我们添加一个锚点到index.php模板,这样我们就可以实际上给它着色。这是一个简单的变化。请确保您的index.php模板包含以下内容:
& ltdiv id = & quot内容& quot& gt这就是内容。& lta href = & quot# & quot& gt这是一个锚& lt/a & gt;这样我们就可以知道主题定制器正在工作。& lt/div & gt;& lt!-/# content-& gt;接下来,我们需要引入一个与customize_register操作挂钩的函数:
函数tcx _ register _ theme _ customizer($ WP _ customize){//更多内容即将推出…} add _ action(‘customize _ register’,‘tcx _ register _ theme _ customizer’);在这里,我们定义一个函数来介绍我们的新设置。注意,这个函数最重要的一点是它接受一个参数wp_customize,允许我们向主题定制器添加部件、设置和控件。
回想上一篇文章,我们提到WordPress提供了许多部分,因此我们不必添加自己的部分。在本例中,我们将利用预定义的颜色部分。
实现设置在tcx_register_theme_customizer函数的上下文中,添加以下代码块:
$ WP _ customize-& gt;add _ setting(‘tcx _ link _ color‘,array(‘default‘= & gt;’#000000′));这意味着我们正在向定制程序引入一个新的设置,ID是tcx_link_color,默认颜色是黑色。
这将在我们实现颜色选择器时发挥作用。那我们现在就开始吧。在上述代码块之后,将以下代码块添加到您的函数中:
$ WP _ customize-& gt;add _ Control(new WP _ Customize _ Color _ Control($ WP _ Customize,link _ color,array(‘label‘= & gt;_ _(‘Link Color‘,tcx,‘section‘= & gt;‘颜色‘,‘设置‘= & gt;tcx _ link _ color‘)));这将在颜色部分引入一个颜色选择器控件。它将添加一个内容为“Link Color”的国际标签,并将其自身绑定到我们在上面的第一段代码中定义的tcx_link_color设置。
该函数的最终版本应该如下所示:
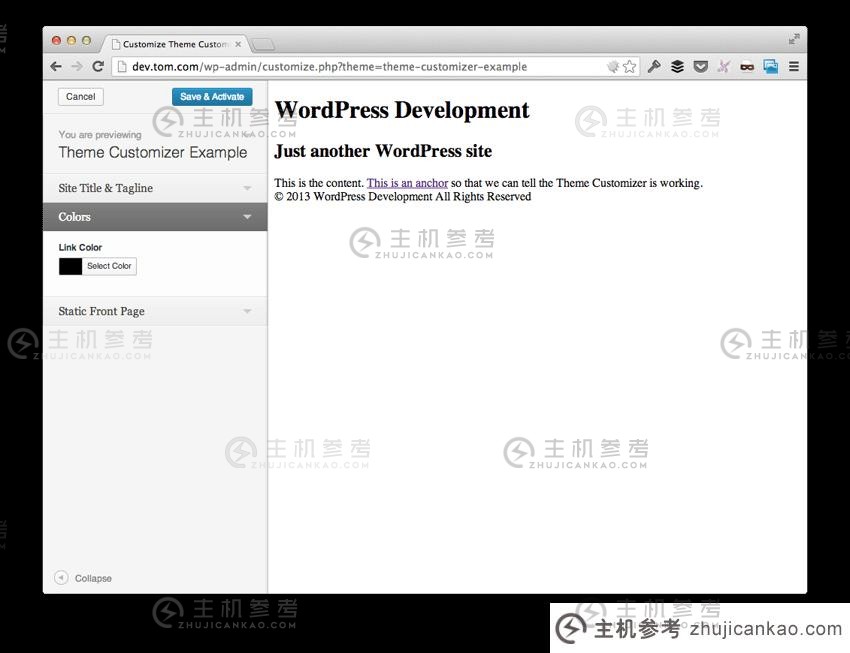
函数tcx _ register _ theme _ customizer($ WP _ customize){ $ WP _ customize-& gt;add _ setting(‘tcx _ link _ color‘,array(‘default‘= & gt;’#000000′));$ WP _ customize-& gt;add _ Control(new WP _ Customize _ Color _ Control($ WP _ Customize,link _ color,array(‘label‘= & gt;_ _(‘Link Color‘,tcx,‘section‘= & gt;‘颜色‘,‘设置‘= & gt;tcx _ link _ color‘)));} add _ action(‘customize _ register’,‘tcx _ register _ theme _ customizer’);演示控件此时,保存您的工作,启动WordPress,并导航到主题定制器。您应该看到以下内容:

请注意,您可以展开颜色选择器,选择一种颜色,并通常按预期使用它;然而,内容的主播一点也没有改变。接下来,我们将以下函数添加到functions.php文件中。
函数tcx _ customizer _ CSS(){?& gt& ltstyle type = & quottext/CSS & quot;& gta { color:& lt;?PHP echo get _ theme _ mod(‘tcx _ link _ color‘);?& gt;} & lt/style & gt;& lt?PHP } add _ action(‘WP _ head’,‘tcx _ customizer _ CSS’);显然,这个函数已经与wp_head操作挂钩。它负责从选项表中读取与我们的新设置(由tcx_link_color标识)相对应的值,然后将该值写入页面标题中的样式块。
完成后,刷新主题定制器,您应该注意到每次选择颜色时它都会发生变化。您还应该注意到,每当您更改颜色和标题、口号或静态主页选项时,页面都会闪烁。
更新我们的流量现在我们已经完成了这项工作,我们可以引入一些将改善用户体验的更改,因为它涉及到使用WordPress主题定制器更改主题选项。
首先,我们需要更新footer.php模板以包含对wp_footer()的调用。这样,我们可以在主题的页脚加载JavaScript,这是postMessage传输所必需的。
页脚应该如下所示:
& ltdiv id = & quot页脚& quot& gt& amp复制;& lt?php回显日期(‘Y‘);?& gt& lt?PHP bloginfo(‘title‘);?& gt保留所有权利& lt/div & gt;& lt!-/#页脚-& gt;& lt?PHP WP _ footer();?& gt& lt/body & gt;& lt/html & gt;接下来,我们需要更新functions.php中的add_setting调用,以便它使用正确的传输方法。
更新代码,如下所示:
$ WP _ customize-& gt;add _ setting(‘tcx _ link _ color‘,array(‘default‘= & gt;#000000,‘transport‘= & gt;postMessage‘));最后,不要删除我们在上一个版本中定义的函数tcx_customizer_css,因为它仍然需要读取我们为锚点选择的值-我们只是异步保存它们,而不是在刷新时保存。
现在在主题的根目录中创建一个名为js的目录,然后将theme-customizer.js文件添加到该目录中。
在这个JavaScript文件中,我们需要添加以下代码块。通常,我喜欢尝试解释我们正在做的事情,但在这种情况下,在代码显示后更容易检查。
(函数($){ & quot;使用严格的& quot;WP . customize(‘tcx _ link _ color‘,function(value){ value . bind(function(to){ $(‘a‘)。CSS(‘color‘,to);} );});})(jQuery);在这段代码中,请注意我们可以访问wp JavaScript对象,它为我们提供了一条自定义消息,就像服务器端的$ WP _ customize-》;Add_setting()也是如此。
接下来,注意这个函数接受集合ID,这是一个回调函数。该函数接收具有原始值的对象,然后允许我们将另一个函数绑定到该对象,以便在对象更改时进行更改。
你还和我在一起吗?
另一种说法是:当链接颜色改变时,我们可以使用颜色选择器来改变主题的显示。
话虽如此,让我们重温一下functions.php文件并引入一个新函数,这样我们就可以正确地对JavaScript文件进行排队。
首先,我们将引入一个名为tcx_customizer_live_preview()的函数,该函数将挂钩customize_preview_init操作:
函数tcx _ customizer _ live _ preview(){//More to comes } add _ action(‘customize _ preview _ init‘,‘tcx _ customizer _ live _ preview‘);接下来,我们将对wp_enqueue_script进行标准调用,这将引入我们的theme-customizer.js文件,但请注意,我们将最后一个参数作为true传递,因此脚本已添加到文档的页脚:
WP _ enqueue _ script(‘tcx-theme-customizer‘,get_template_directory_uri()。/js/theme-customizer . js‘,array(‘jquery‘,‘customize-preview‘,‘0 . 3 . 0,true);该函数的最终版本如下:
函数tcx _ customizer _ live _ preview(){ WP _ enqueue _ script(‘tcx-theme-customizer‘,get_template_directory_uri)。/js/theme-customizer . js‘,array(‘jquery‘,‘customize-preview‘,‘0 . 3 . 0,true);} add _ action(‘customize _ preview _ init’,‘tcx _ customizer _ live _ preview’);保存您的所有工作。假设您已经正确完成了所有操作,现在您应该能够在不刷新页面的情况下更改标题、口号、链接颜色和静态主页选项。
更好的用户体验,对吗?
但是还有更多…我们在这篇文章中看到了很多。因此本文的源代码已经发布为两个不同的下载版本:
首先下载refresh传输的版本,然后下载postMessage传输的版本,但我们还没有完成。在下一篇文章中,我们将学习如何介绍我们自己的原始部件以及我们自己的原始设置和控件来改进该系列。
现在,请尝试使用上面提供的代码为下一篇文章做准备!