在wordpress网站中更改一小部分文本的字体大小可以快速轻松地完成,但如果你想更改大部分文本,你可能需要做更多的工作。p》
在这个快速教程中,我将向你展示如何改变WordPress网站的字体大小。
我会告诉你两个快速的方法:
更改单个块中的字体大小向块中添加一个CSS类,然后设置该类的样式。我还将向您展示如何通过编辑样式表来更改整个网站的字体大小。
如果你想知道如何在WordPress中添加一种全新的字体或改变字体颜色,你也可以在这里学习如何做。
如何更改文本块的字体大小?让我们从最快的方法开始。
当你编辑WordPress文章中的文本时,你可以选择使文本块的字体大小不同于页面上的其他块。
这有助于突出显示页面的特定部分。
你应该谨慎使用这种方法:太多会使你的网站看起来混乱和不专业。如果您多次这样做,请确保对所有大小文本部分使用相同的字体大小。
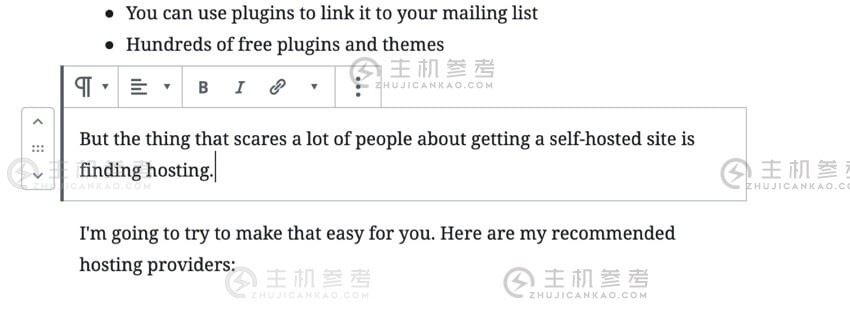
首先找到要更改字体大小的文本块。

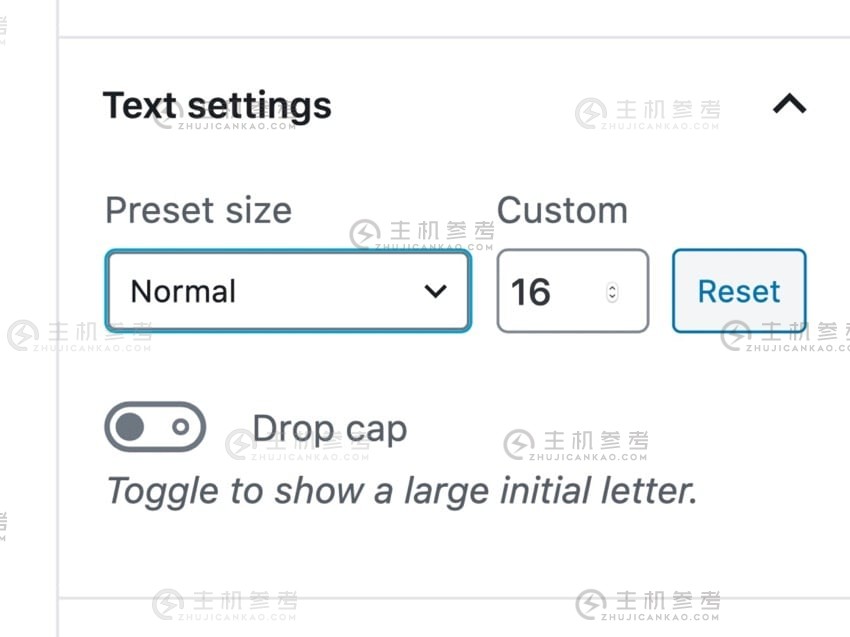
在屏幕右侧的阻止窗格中,打开文本设置选项卡。

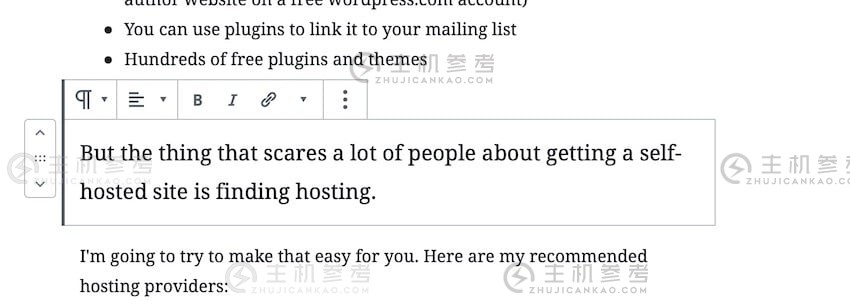
在这里您可以选择放大或缩小文本,或者为其指定确切的字体大小。我已经将字体大小增加到中等:

您可以进一步增强它并使其更大,但注意不要使您的网站看起来杂乱。
或者,选择一个特定的字体大小,并确保它用于网站上的所有大小字体块。
最后,单击“更新”更新您的帖子,或单击“发布”发布帖子。这将保存您的更改。
如何使用CSS类更改字体大小如果您想确保所有大型文本块具有相同的大小,并且不想记住您使用的大小,则可以使用CSS类为所有元素分配一致的字体大小类。
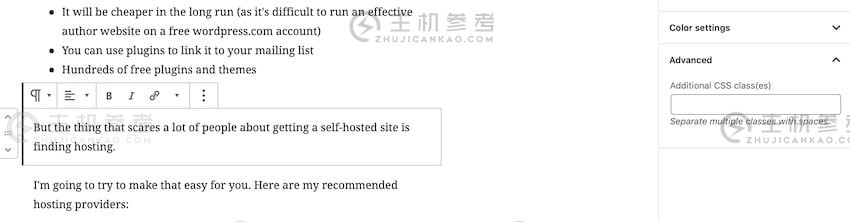
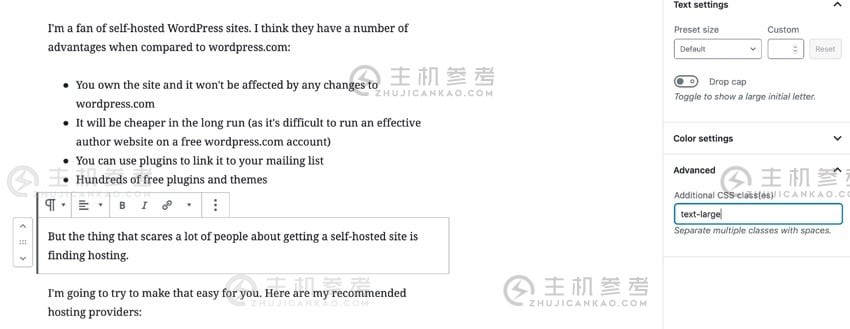
再次找到您的文本块,然后在“块”窗格中打开“高级”选项卡。

在“其他CSS类”字段中,输入CSS类。我将使用大字体:

现在点击更新或发布来保存你的文章。
现在您有两个选项来使用该类编辑块大小:
在定制器中添加样式。向主题的样式表中添加样式。在定制器中设置类的样式是最简单的方法,在更新主题时不会给你带来任何问题。
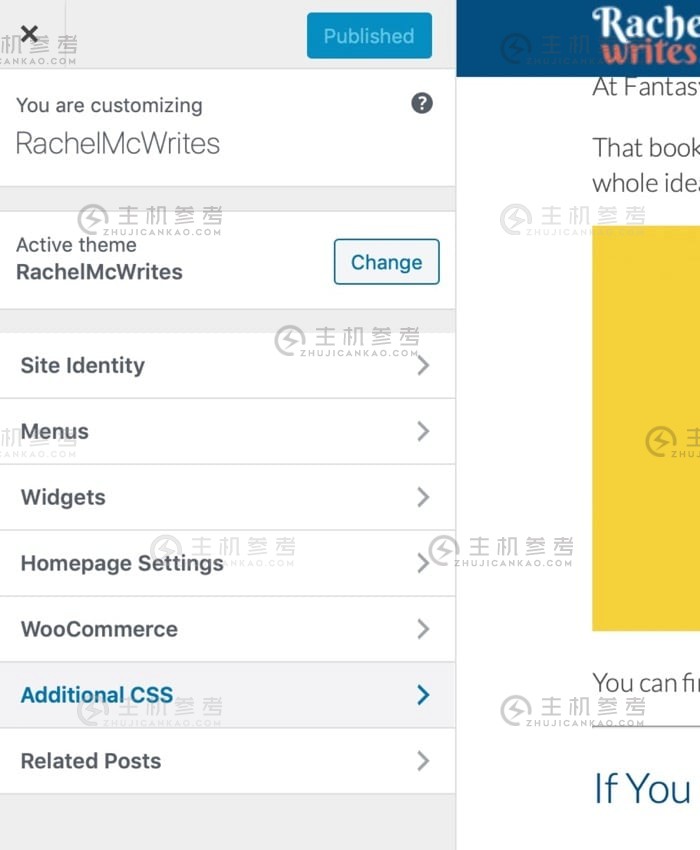
转到WordPress管理中心中的外观》自定义,然后单击其他CSS。

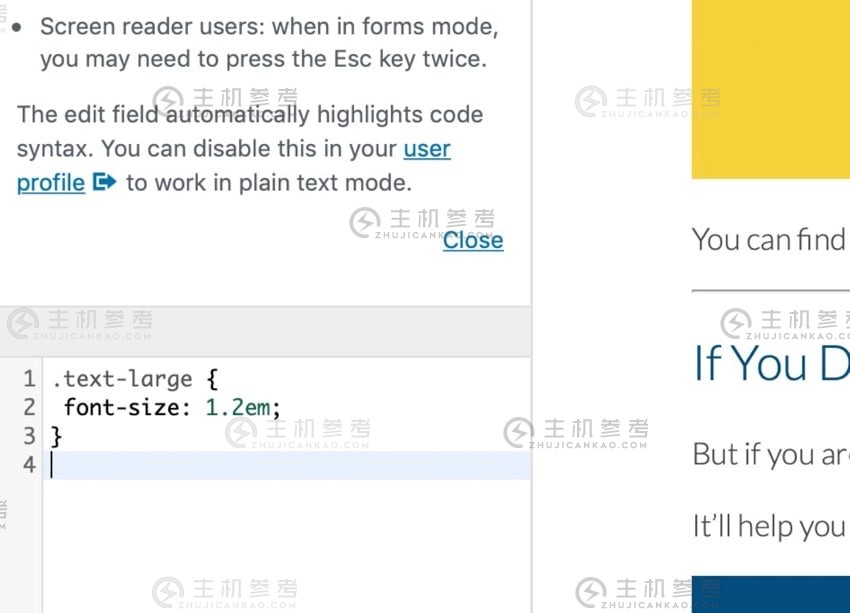
在其他CSS窗格中,输入以下内容以放大文本:p》。文本-大号{ font-size:1.2 em;}
使用em而不是特定的字体大小将使文本大小为正常段落的1.2倍。

单击发布按钮保存您的更改。
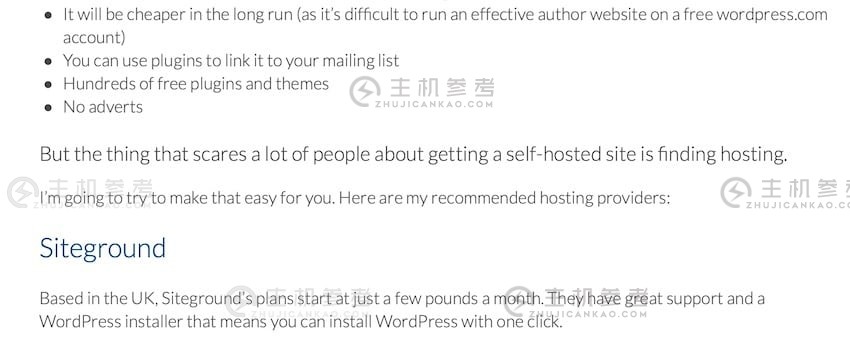
现在转到你的实时网站中的帖子,你会看到带有文本大类的块比它周围的文本大:

如果您想进一步增加大小,只需在定制器中编辑CSS。现在,每当你想增加一个区块时,你只需要为它指定类,然后字体大小就会为你改变。
使用我展示的两种方法更改主题样式表中的字体大小,您不需要编辑主题中的文件或深入了解CSS。它们为您提供了一种快速更改WordPress字体大小的方法。
但是,如果您想要编辑网站中现有元素的大小(例如,所有段落或列表)或将CSS而不是定制器添加到样式表中,则需要编辑主题的样式表。
你可以在我们的向WordPress网站添加自定义CSS指南中找到更多关于编辑样式表的信息。如果你想知道更多,这是一个很好的起点。
结论在WordPress网站中更改文本的字体大小可能需要几分钟时间。您可以直接编辑块的字体大小,或者您可以为它指定一个类,然后为您的类编写CSS。
无论您采用哪种方法,请谨慎使用以达到最大效果,并确保您最终不会得到一个令人困惑和不专业的网站。
使用专业的WordPress主题使你的网站变得漂亮。你正在改造你的WordPress网站吗?我们专业设计的WordPress主题集合可以在几分钟内为您的网站带来全新的外观和感觉。

以下是ThemeForest 2020推出的一些最畅销和新兴的WordPress主题。p》
以上是WordPress中调整字体大小指南的详细内容。更多内容请关注本站其他相关文章!